기록과 공유를 좋아하는
정현수입니다.

기록과 공유를 좋아하는
정현수입니다.

관련링크들
관련링크들
관련링크들
관련링크들
사용기술들
React
UI 개발에 집중할 수 있습니다. 컴포넌트를 이용해서 재사용 가능하고, 논리적으로 파일을 나누어서 개발 진행을 할 수 있습니다. 또한 JSX 문법을 이용해서 조금 더 직관적으로 템플릿을 구성할 수 있어서 사용했습니다. 그리고 커뮤니티가 방대해서 자료 찾기도 편합니다.
Next.JS
SEO을 신경써서 검색엔진에 노출시키고 싶었습니다. SSR을 통해서 SEO를 향상시키고, 별도의 routing 라이브러리없이 페이지 routing을 구현할 수 있는 것도 선택의 기준이 되었습니다.
TypeScript
함수나 객체에 들어가는 구조에 타입을 정의함으로써 인자나 프로퍼티의 자동완성으로 개발 진행할 때 편의성을 얻을 수 있습니다. 또한 함수, 객체의 값들을 실행 전에 타입이 틀린 부분을 발견하여 실행 후에 에러를 방지할 수 있습니다.
Emotion
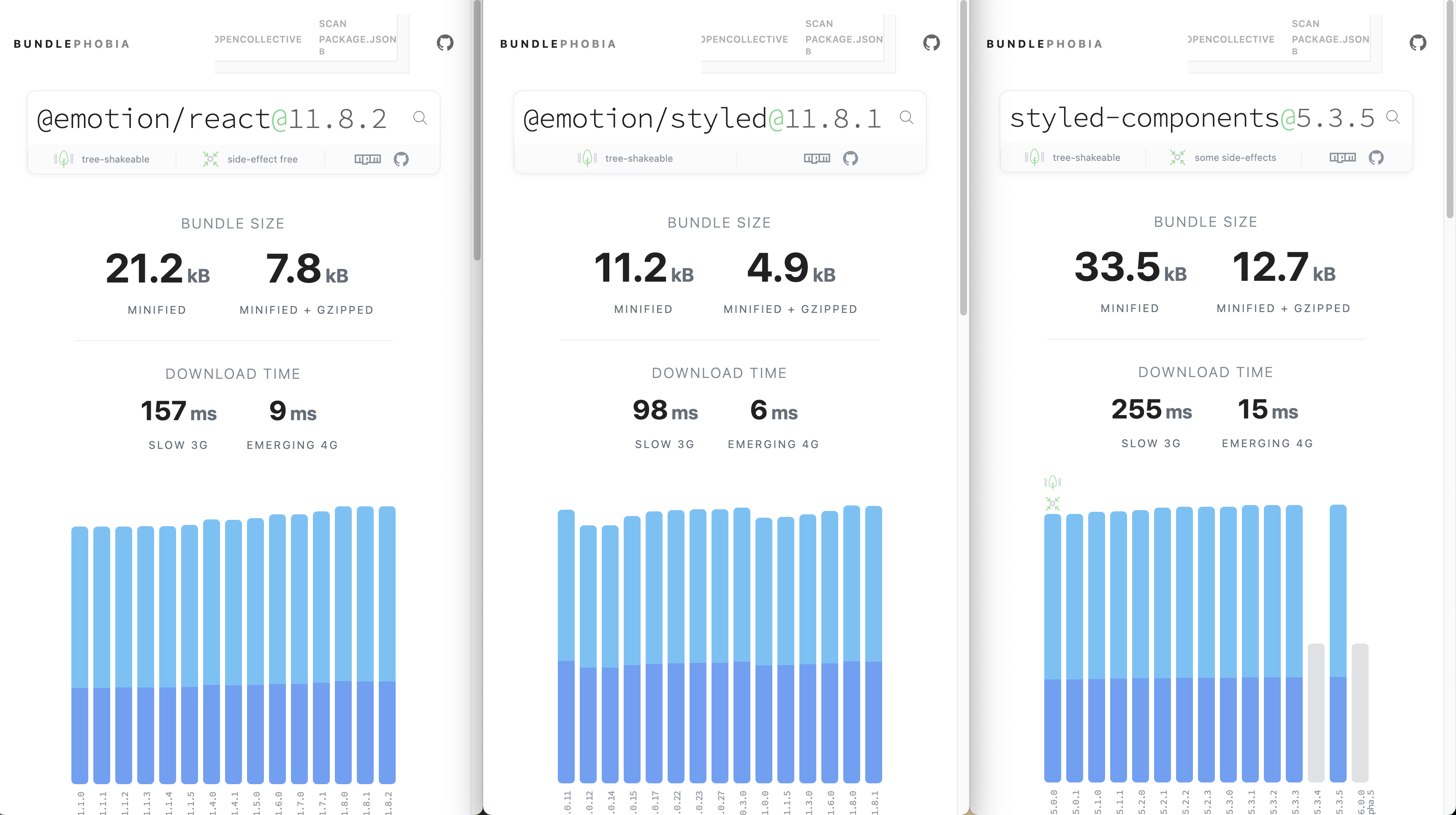
CSS-in-JS를 사용한 이유는 블로그에는 빠른 유저 인터렉션을 요구하는 애니메이션이 많이 있지 않고, 같은 JS로 개발할 수 있다는 점 그리고 className을 신경쓰지 않아도 된다는 점과 같은 것들로 인해 사용하게 되었습니다. Next.JS에서 styled-components를 사용하면 추가적으로 SSR과 관련하여 처리를 해주어야 하는데, emotion은 추가적인 설정이 필요없어서 emotion을 선택했습니다. 그리고 styled-components와 비교해 번들 사이즈가 비슷하고, 추가적으로 사용할 수 있는 기능(emotion/css)이 있다는 것이 styled-components 대신에 emotion을 사용한 이유입니다.

Chakra UI
NextJS + 다크모드를 구현할 때 편리한 기능들(system prefer color scheme, ColorModeScript등등)을 제공해줍니다. 커스터마이징이 가능한 컴포넌트를 제공해주고, 호불호가 크게 갈리지 않는 디자인이라서 적용했습니다.
ESLint
프로젝트 코드의 일관성있는 코드 작성을 위해서 사용했습니다. 잘못된 코드 혹은 컨벤션에 맞지 않는 코드를 작성하게 된다면 오류를 뱉어내기 때문에 사용했습니다. 대부분의 경우 airbnb 컨벤션을 사용합니다. 가장 유명한 코딩 컨벤션중에 하나 이기도 하고, 세부적인 것 까지 섬세하게 작성되어 있습니다.
Prettier
프로젝트 코드의 코드 포맷팅을 위해서 사용했습니다. 따옴표를 사용할 것인지 쌍따옴표를 사용할 것인지, 한 줄에 최대 몇 줄까지 적을 수 있는지, 세미콜론을 붙일 것인지 안 붙일 것인지와 같은 코드의 일관성을 지킬 수 있습니다.
Vercel
Next.JS를 만든 곳에서 만든 배포 시스템입니다. 깃허브 주소만 입력하면 바로 배포가 됩니다. CI/CD가 자동으로 구현되어 있어서 메인 브랜치에 merge, commit 됐을 때, 혹은 메인이 아닌 브랜치에서 merge, commit 시에 preview deployment를 제공하여 오류가 나는지 확인해줍니다. 또한 내부적으로 CI 파이프라인에서 에러가 나거나, 사용하지 않는 변수와 같은 실수들에 에러를 내뱉어 배포가 된 이후에 에러가 나는 것을 방지할 수 있습니다. 그리고 무료입니다.
관련링크들
사용기술들
React
UI 개발에 집중할 수 있습니다. 컴포넌트를 이용해서 재사용 가능하고, 논리적으로 파일을 나누어서 개발 진행을 할 수 있습니다. 또한 JSX 문법을 이용해서 조금 더 직관적으로 템플릿을 구성할 수 있어서 사용했습니다. 그리고 커뮤니티가 방대해서 자료 찾기도 편합니다.
TypeScript
함수나 객체에 들어가는 구조에 타입을 정의함으로써 인자나 프로퍼티의 자동완성으로 개발 진행할 때 편의성을 얻을 수 있습니다. 또한 함수, 객체의 값들을 실행 전에 타입이 틀린 부분을 발견하여 실행 후에 에러를 방지할 수 있습니다.
styled-components
CSS-in-JS를 사용한 이유는 프로젝트가 UI 인터렉션 위주가 아닌 컴포넌트 위주의 프로젝트가 진행될 가능성이 커서 선택했습니다. 컴포넌트 위주의 프로젝트에서 개발 효율성을 중요시 하고, 필요한 CSS 스타일 요소만 로딩하기 때문에 사용하게 되었습니다. 하지만 CSS-in-JS보다 CSS-in-CSS가 속도가 더 빠르고, UI 컴포넌트 라이브러리인 만큼 유저 경험이 중요하기 때문에 더 나은 속도를 제공하기 위해 CSS-in-CSS로 변경할 예정입니다.
MUI
빠르게 진행해야 하는 프로젝트이고, 빠르게 컴포넌트를 만들어서 사용할 수 있는 라이브러리이기 때문에 사용했습니다. 또한 기본적으로 모던한 느낌을 주고 무난하게 어디든 잘 어울리는 디자인을 가지고 있어서 사용했습니다.
ESLint
프로젝트 코드의 일관성있는 코드 작성을 위해서 사용했습니다. 잘못된 코드 혹은 컨벤션에 맞지 않는 코드를 작성하게 된다면 오류를 뱉어내기 때문에 사용했습니다. 대부분의 경우 airbnb 컨벤션을 사용합니다. 가장 유명한 코딩 컨벤션중에 하나 이기도 하고, 세부적인 것 까지 섬세하게 작성되어 있습니다.
Prettier
프로젝트 코드의 코드 포맷팅을 위해서 사용했습니다. 따옴표를 사용할 것인지 쌍따옴표를 사용할 것인지, 한 줄에 최대 몇 줄까지 적을 수 있는지, 세미콜론을 붙일 것인지 안 붙일 것인지와 같은 코드의 일관성을 지킬 수 있습니다.
github pages
인터렉티브한 데이터 fetching이 많은 프로젝트가 아닙니다. 단순한 페이지를 명령어 한번으로 배포할 수 있고, Github 플랫폼 하나에서 전부 해결할 수 있고, 평생 무료라는 것 그리고 마지막으로 HTTPS를 신경쓰지 않아도 된다는 점에서 선택을 하게 되었습니다.
github actions
자동적 배포를 위해서 도입했습니다. Github 플랫폼 하나에서 전부 해결할 수 있고, 평생 무료라는 것 꽤나 많은 예시가 있고 많은 자료들을 찾을 수 있어서 선택하게 되었습니다.
관련링크들
사용기술들
React
UI 개발에 집중할 수 있습니다. 컴포넌트를 이용해서 재사용 가능하고, 논리적으로 파일을 나누어서 개발 진행을 할 수 있습니다. 또한 JSX 문법을 이용해서 조금 더 직관적으로 템플릿을 구성할 수 있어서 사용했습니다. 그리고 커뮤니티가 방대해서 자료 찾기도 편합니다.
TypeScript
함수나 객체에 들어가는 구조에 타입을 정의함으로써 인자나 프로퍼티의 자동완성으로 개발 진행할 때 편의성을 얻을 수 있습니다. 또한 함수, 객체의 값들을 실행 전에 타입이 틀린 부분을 발견하여 실행 후에 에러를 방지할 수 있습니다.
react-router-dom
SPA인 React에서 routing을 구현하기 위해서 사용했습니다. 라우팅을 서버에서 관리하는 것이 아닌 클라이언트가 구현함으로써 SPA가 깜빡임 없이 페이지 이동을 구현할 수 있게 합니다.
styled-components
CSS-in-JS를 사용한 이유는 프로젝트가 UI 인터렉션 위주가 아닌 컴포넌트 위주의 프로젝트가 진행될 가능성이 커서 선택했습니다. 컴포넌트 위주의 프로젝트에서 개발 효율성을 중요시 하고, 필요한 CSS 스타일 요소만 로딩하기 때문에 사용하게 되었습니다.
ESLint
프로젝트 코드의 일관성있는 코드 작성을 위해서 사용했습니다. 잘못된 코드 혹은 컨벤션에 맞지 않는 코드를 작성하게 된다면 오류를 뱉어내기 때문에 사용했습니다. 대부분의 경우 airbnb 컨벤션을 사용합니다. 가장 유명한 코딩 컨벤션중에 하나 이기도 하고, 세부적인 것 까지 섬세하게 작성되어 있습니다.
Prettier
프로젝트 코드의 코드 포맷팅을 위해서 사용했습니다. 따옴표를 사용할 것인지 쌍따옴표를 사용할 것인지, 한 줄에 최대 몇 줄까지 적을 수 있는지, 세미콜론을 붙일 것인지 안 붙일 것인지와 같은 코드의 일관성을 지킬 수 있습니다.
Vercel
Next.JS를 만든 곳에서 만든 배포 시스템입니다. 깃허브 주소만 입력하면 바로 배포가 됩니다. CI/CD가 자동으로 구현되어 있어서 메인 브랜치에 merge, commit 됐을 때, 혹은 메인이 아닌 브랜치에서 merge, commit 시에 preview deployment를 제공하여 오류가 나는지 확인해줍니다. 또한 내부적으로 CI 파이프라인에서 에러가 나거나, 사용하지 않는 변수와 같은 실수들에 에러를 내뱉어 배포가 된 이후에 에러가 나는 것을 방지할 수 있습니다. 그리고 무료입니다.
관련링크들
사용기술들
React
UI 개발에 집중할 수 있습니다. 컴포넌트를 이용해서 재사용 가능하고, 논리적으로 파일을 나누어서 개발 진행을 할 수 있습니다. 또한 JSX 문법을 이용해서 조금 더 직관적으로 템플릿을 구성할 수 있어서 사용했습니다. 그리고 커뮤니티가 방대해서 자료 찾기도 편합니다.
Next.JS
SEO을 신경써서 검색엔진에 노출시키고 싶었습니다. SSR을 통해서 SEO를 향상시키고, 별도의 routing 라이브러리없이 페이지 routing을 구현할 수 있는 것도 선택의 기준이 되었습니다.
TypeScript
함수나 객체에 들어가는 구조에 타입을 정의함으로써 인자나 프로퍼티의 자동완성으로 개발 진행할 때 편의성을 얻을 수 있습니다. 또한 함수, 객체의 값들을 실행 전에 타입이 틀린 부분을 발견하여 실행 후에 에러를 방지할 수 있습니다.
styled-components
CSS-in-JS를 사용한 이유는 프로젝트가 UI 인터렉션 위주가 아닌 컴포넌트 위주의 프로젝트가 진행될 가능성이 커서 선택했습니다. 컴포넌트 위주의 프로젝트에서 개발 효율성을 중요시 하고, 필요한 CSS 스타일 요소만 로딩하기 때문에 사용하게 되었습니다.
MUI
빠르게 진행해야 하는 프로젝트이고, 빠르게 컴포넌트를 만들어서 사용할 수 있는 라이브러리이기 때문에 사용했습니다. 또한 기본적으로 모던한 느낌을 주고 무난하게 어디든 잘 어울리는 디자인을 가지고 있어서 사용했습니다.
ESLint
프로젝트 코드의 일관성있는 코드 작성을 위해서 사용했습니다. 잘못된 코드 혹은 컨벤션에 맞지 않는 코드를 작성하게 된다면 오류를 뱉어내기 때문에 사용했습니다. 대부분의 경우 airbnb 컨벤션을 사용합니다. 가장 유명한 코딩 컨벤션중에 하나 이기도 하고, 세부적인 것 까지 섬세하게 작성되어 있습니다.
Prettier
프로젝트 코드의 코드 포맷팅을 위해서 사용했습니다. 따옴표를 사용할 것인지 쌍따옴표를 사용할 것인지, 한 줄에 최대 몇 줄까지 적을 수 있는지, 세미콜론을 붙일 것인지 안 붙일 것인지와 같은 코드의 일관성을 지킬 수 있습니다.
Vercel
Next.JS를 만든 곳에서 만든 배포 시스템입니다. 깃허브 주소만 입력하면 바로 배포가 됩니다. CI/CD가 자동으로 구현되어 있어서 메인 브랜치에 merge, commit 됐을 때, 혹은 메인이 아닌 브랜치에서 merge, commit 시에 preview deployment를 제공하여 오류가 나는지 확인해줍니다. 또한 내부적으로 CI 파이프라인에서 에러가 나거나, 사용하지 않는 변수와 같은 실수들에 에러를 내뱉어 배포가 된 이후에 에러가 나는 것을 방지할 수 있습니다. 그리고 무료입니다.
관련링크들
관련링크들
관련링크들